É muito comum utilizarmos tabelas na hora de criar um site na web para mostrar um conjunto de dados complexos, seja uma listagem de pessoas, produtos, lugares ou qualquer coisa assim. A tabela é uma ferramenta muito versátil e poderosa, porém mais complexa na hora de definir os padrões de paginação, ordenação e linhas. Por isso, criar um componente de tabela do zero não é recomendável.
Neste artigo vamos te mostrar a poderosa biblioteca React Table, que tem como objetivo sanar todos os nossos problemas relacionados à criação de tabelas, oferecendo elementos para facilitar a criação delas.
Continue com a gente e boa leitura!
- O que é o React Table?
- Para que serve o React Table? 4 principais aplicações!
- Conheça a história e as versões do React Table!
- Quais os principais recursos do React Table?
- Quais as vantagens de usar o React table? Quando usar?
- Quais as desvantagens de usar o React table? Quando não usar?
- Quais as 10 principais livrarias do React table?
- Qual a melhor livraria React table para você?
- Quando construir a sua própria interface para a React table?
- Como criar e configurar uma React table básica? Passo a passo!
O que é o React Table?
React Table é uma biblioteca para a framework React, na qual estão reunidas várias lógicas e um layout totalmente flexível que dá autonomia para a pessoa desenvolvedora criar e estender as tabelas na sua aplicação.
Para que serve o React Table? 4 principais aplicações!
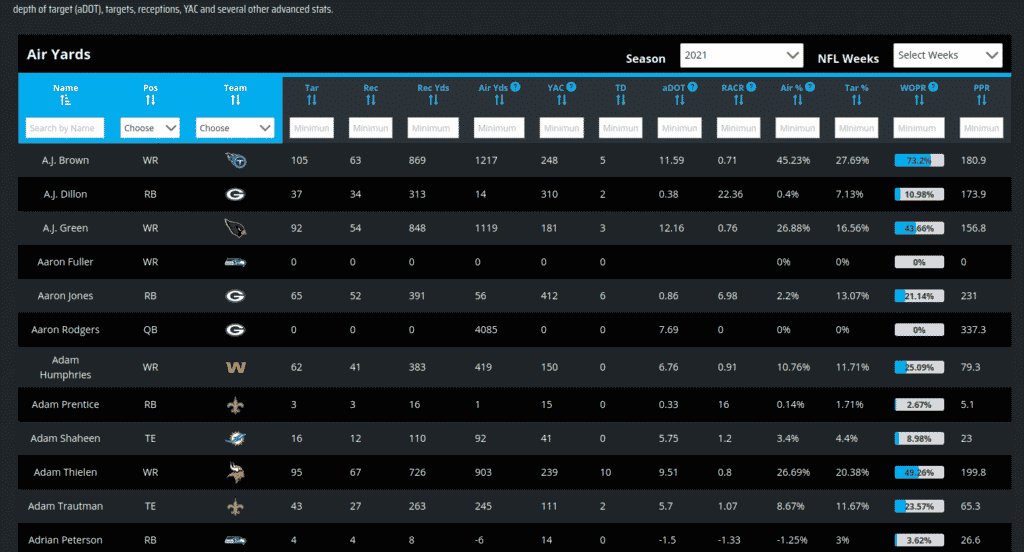
A principal utilidade do React Table é mostrar alguma coleção de dados, incluindo dados financeiros, jogos de futebol, diagnóstico médico, etc.
Aqui temos uma tabela que mostra algumas estáticas do esporte:

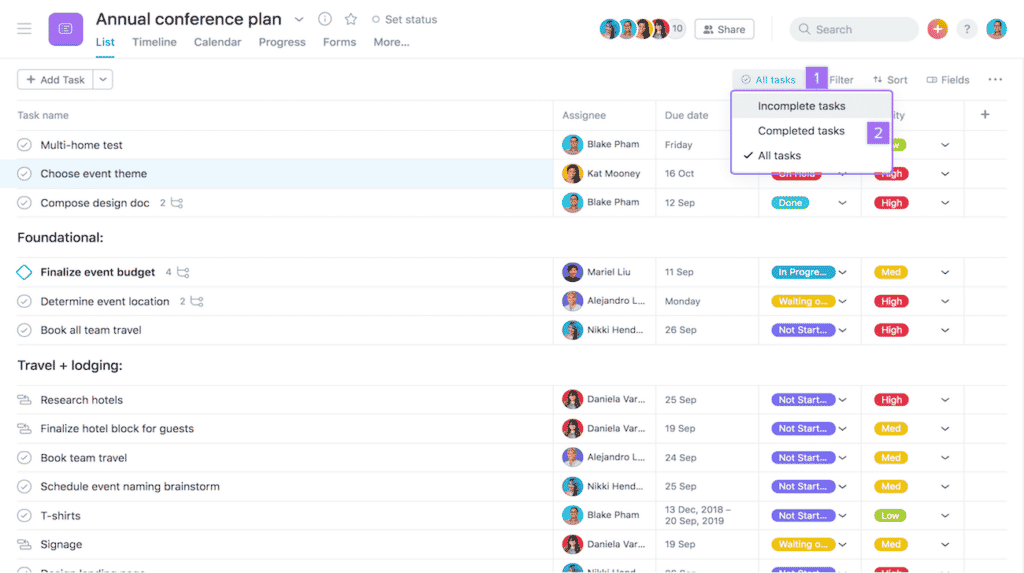
Aqui está uma imagem do site Asana, que também utiliza a biblioteca:

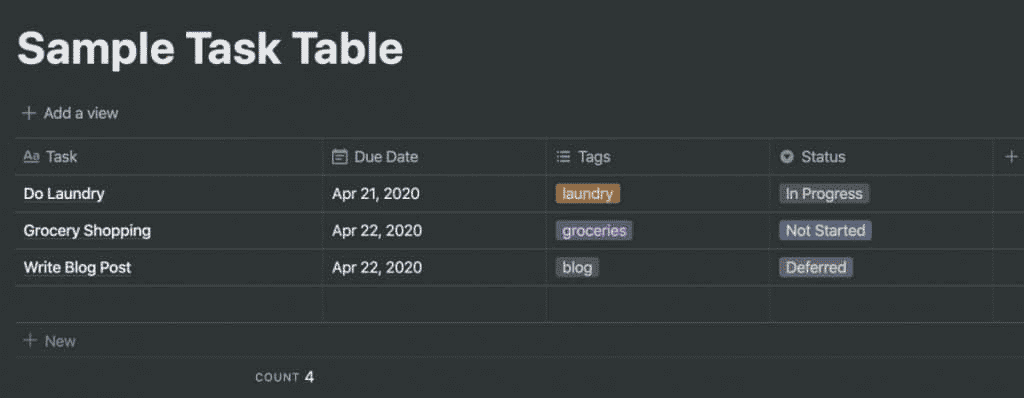
Também podemos ver o uso do React Table no recém chegado Notion, onde podemos criar uma infinidade de tabelas e coisas parecidas:

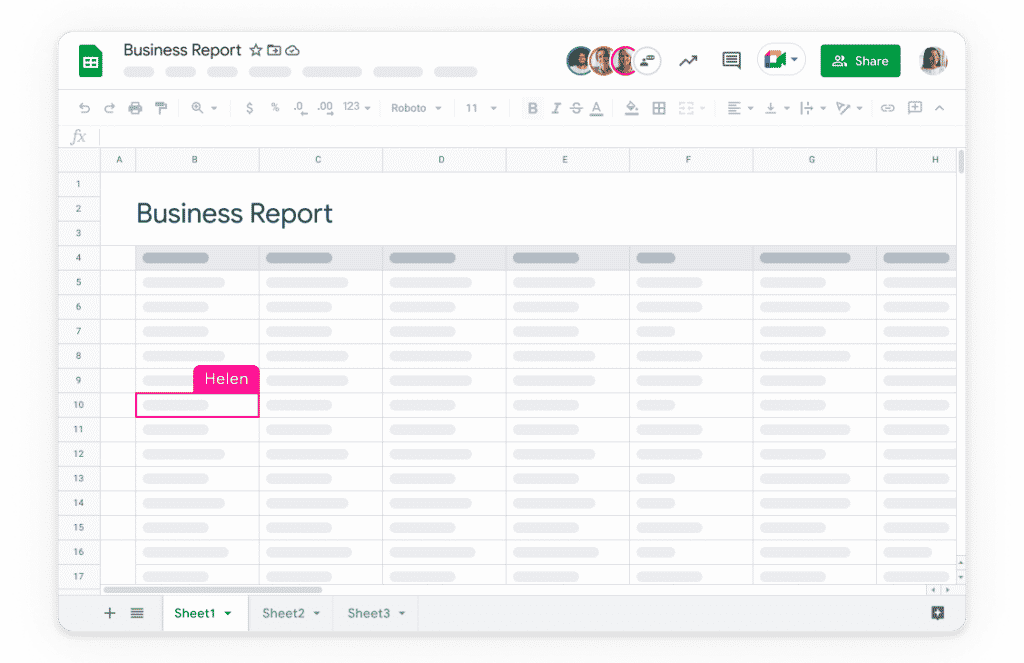
O famoso Google Sheets também utiliza a biblioteca em sua ferramenta:

Além do mais, algumas empresas, como Microsoft, Amazon e Apple também utilizam a framework em seus projetos.
Conheça a história e as versões do React Table!
React Table foi criado no Github em código aberto por volta dos anos 2016. Desde lá, vem aumentando o número de seus lançamentos e criando uma comunidade extremamente engajada.
Recentemente, em 2020 a biblioteca teve um dos seus principais lançamentos, a versão 7. De acordo com o repositório, ela veio totalmente refatorada com as mais modernas lógicas e arquiteturas do React, dando um grande salto para ajudar as pessoas desenvolvedoras a criarem lógicas de tabela com mais facilidade.
A partir dessa versão, o React Table não é mais responsável por renderizar a tabela em si, a pessoa desenvolvedora deve criar o elemento da tabela conforme julgar necessário e utilizar as lógicas da biblioteca ao seu favor.
Hoje, o autor da framework deseja lançar a versão 8, que terá mais avanços para todo mundo. No entanto, ainda temos apenas alguns lançamentos alpha e nenhuma previsão de lançamento final.
Quais os principais recursos do React Table?
Os recursos básicos que o React Table oferecem são:
- Busca na tabela ou até mesmo em coluna específica
- Filtros e classificações
- Carregamento de dados remotos através de API
- Estilos separados, caso seja necessário utilizar basta chamar por demanda
Alguns dos recursos avançados são:
- Cabeçalhos e colunas fixas
- Suporte para edição de um dado em uma cola
- Suporte para edição de vários dados de uma linha
- Suporte a paginação e tabelas com lazy loading com ótimo desempenho
- É possível exibir ou esconder colunas
- É totalmente responsivo
- Suporte a rolagem vertical e horizontal
Quais as vantagens de usar o React Table? Quando usar?
A principal vantagem do React Table é a sua extensibilidade. Ou seja, é muito fácil usar a biblioteca para adicionar diversos tipos de lógicas para o seu site.
Caso você precise paginar, reorganizar as linhas, filtrar por um texto, trocar o tamanho da tabela e coisas do tipo, o React Table te dá toda a base de lógica para criar uma tabela completa e, caso seja preciso criar uma nova lógica, basta que a pessoa desenvolvedora crie um plugin para esse cenário.
Recapitulando, você pode e deve usar o React Table quando:
- Precisa utilizar recursos como paginação, filtro e ordenação de maneira rápida e fácil
- Precisa ter um design diferente e não se importa exatamente com a lógica
- Quer ter muita flexibilidade, podendo criar componentes e plugins para as suas próprias regras de negócio
Quais as desvantagens de usar o React table? Quando não usar?
Considere utilizar outra biblioteca de tabelas caso você precise de um dos seguintes recursos:
- Suporte fácil para colunas e cabeçalhos fixos
- Suporte fácil para rolagem horizontal e vertical em dispositivos móveis (isso porque o React Table não oferece nenhuma ajuda no que diz respeito a interface da pessoa usuária e depende totalmente da pessoa desenvolvedora para criar e testar)
- Tabelas gigantescas, como uma planilha do Google (o suporte é muito bom até tabelas medianas, mas quando diz respeito a tabelas maiores, o suporte não é tão bom)
Além disso, o componente de tabela, mesmo sendo muito útil para mostrar uma alta gama de dados complexos, tem alguns problemas com a usabilidade e experiência do usuário.
Rolamento
O rolamento da tabela, por padrão, funciona muito bem. O problema é que dificilmente vamos utilizá-lo, visto que devemos criar um componente bonito e que agrade os olhos da pessoa usuária. Por isso, é importante lembrar que, ao realizar muitas modificações em uma tabela, o scroll deve ser testado muito bem, tanto em dispositivos que permitem o toque de tela, como o contrário.
Responsividade
A responsividade é um dos grandes problemas da tabela — e provavelmente sempre vai ser. O problema principal é que não temos uma forma fácil de exibir essa quantidade de dados no celular, então a solução acaba sendo ou mudar o layout nesses dispositivos ou adicionar barras de rolagem.
Gerenciando a largura das colunas
Se em algum momento você já pensou em gerenciar por si próprio o tamanho das colunas de uma tabela, você deveria repensar essa ideia. Fato é que, para fazer isso, você precisará pensar em todos os possíveis cenários e chegará na conclusão de que era melhor só deixar o navegador fazer esse trabalho para você.
Quais as 10 principais livrarias do React table?
1. Livraria React-Virtualized
É uma biblioteca de código aberto que fornece alguns componentes para exibir tabelas e listas com um número bem grande de dados.
Vantagens
- Performance
- Customização elevada
- Boa documentação
- Comunidade bem grande
Desvantagens
- Pode acabar atrapalhando o seu layout
- Mesmo tendo comunidade grande, está bem parado
Principais recursos
- Oferece soluções já prontas
- É ótimo para telas menores
- Os componentes são versáteis e modulares
2. Livraria MUI-Datatables
Faz parte do grupo de componentes da primeira versão do Material Design. Tem todas as funcionalidades básicas de uma tabela, junto com o layout do style guide.
Vantagens
- Oferece estilos e componentes já prontos
- Tem uma ótima responsividade para qualquer dispositivo
- É altamente configurável e bem simples de adicionar paginação, ordenação, filtro, etc.
Desvantagens
- Não suporta a tradução utilizando bibliotecas externas
- Não aceita muitas customizações no layout
Principais recursos
- Existem 3 tipos de responsividade para que a pessoa usuária escolha
- Permite trabalhar com aparelhos móveis de uma maneira muito mais fácil
3. Livraria RC-Table
A biblioteca nova que vem ganhando espaço no Github, é leve e fácil de usar. Como algumas outras frameworks, é necessário que a pessoa desenvolvedora adicione os estilos necessários.
Vantagens
- É leve e simples
- Possui um sistema de filtro e busca muito bem desenhado
- Extensa documentação com exemplos variados
Desvantagens
- Não te dá total acesso a documentação
- Como é uma biblioteca nova, pode ter bugs e problemas ainda não descobertos
Principais recursos
- Foi feito com base no sistema de mobile first
- Tem uma ótima performance
- Foi feita em um sistema que aceita diversos plugins
4. Livraria React-data-grid
Essa biblioteca te dá a visão de um componente totalmente tabelado. Além do mais, oferece recursos parecidos com o do Excel e ainda consegue exportar as informações em CSV e PDF.
Vantagens
- A renderização é muito rápida
- Tem uma edição e formatação excelente
- Totalmente configurável e extensível
Desvantagens
- Pode apresentar alguns bugs e problemas
- A documentação é rasa
- Curva de aprendizado alta
Principais recursos
- Pode carregar uma imensidão de dados em poucos segundos
- Tem um design mobile first que torna a tabela visível para qualquer tela
- Filtros e agrupamentos no estilo Excel
- Muitas personalizações nas colunas
- É possível exportar nos formatos CSV, PDF e Excel
5. Livraria Rsuite-table
Mais um componente bem flexível que permite a virtualização dos dados, cabeçalhos e colunas fixas, boa performance e muito mais.
Vantagens
- Oferece vários tipos de componentes, como botões, loaders e modais
- Tem uma documentação bem detalhada
- Permite a utilização de recursos diferentes, como a mudança de largura das colunas, linhas expansíveis, entre outras coisas
Desvantagens
- A estilização é complicado, pois a biblioteca já oferece algumas folhas de estilo
- Pode ser complicado entender sobre tudo
Principais recursos
- Suporte para virtualização
- Cabeçalho e colunas fixas
- Possibilidade na mudança de largura das colunas
- Células customizáveis
- É possível adicionar classificações e também RTL
6. Livraria Material Table
O Material Table é provavelmente o mais famoso componente de tabelas que traz o layout do Material Design para si. Oferece diversos elementos e customizações.
Vantagens
- A tabela é altamente adaptável ao estilo do Material Desgin
- A documentação é fácil e compreensível
- A comunidade e os desenvolvedores oferecem um belo suporte
Desvantagens
- Em alguns momentos, a documentação pode não funcionar direito
- Não oferecem documentação para Typescript
Principais recursos
- Muitas ações
- Possibilidade de sobrescrita em componentes
- Exportação de dados
- Filtros
- Tradução
7. Livraria React-bootstrap-table
É uma biblioteca baseada nas tabelas do Bootstrap, mas que não são dependentes da framework. Contém todos os recursos e estilos.
Vantagens
- Altamente customizável
- Funcional
Desvantagens
- A documentação não é tão boa
Principais recursos
- Oferece recursos de edição de coluna e remoção de linha
- É compatível com o Bootstrap 3 e 4
- Suporta a manipulação de dados
8. Livraria Chakra-UI-Table
Componente de tabela com o style guide da biblioteca Crakra UI. Além de ser versátil, é simples e acessível para todos os públicos.
Vantagens
- Acessibilidade
- Simples de definir e testar
- Boa documentação
Desvantagens
- Por ser um componente de um style guide, fica difícil customizar o layout
Principais recursos
- Declaração simples
- Modelagem dos dados é feita de maneira inteligente
- Existem diversos estilos pré-definidos na arquitetura do sistema
9. Livraria React-super-responsive-table
A biblioteca tem como objetivo ser responsiva e garantir pro usuário final um layout diferente do comum.
Vantagens
- É pensado em mobile first
- É extremamente leve
- Documentação fácil
Desvantagens
- Realmente não tem nenhum recurso extra além da responsividade
Principais recursos
- Tabela realmente responsiva
- Componentes modulares
10. Livraria React-datasheet
É basicamente um componente que cria uma tabela no estilo de planilha. Nela é possível visualizar os dados por células, colunas e linhas.
Vantagens
- É simples de usar
- Tem uma usabilidade bem alta
Desvantagens
- Está há muito tempo sem receber novas atualizações
- A comunidade ainda não é tão grande
- Documentação não muito atualizada
Principais recursos
- Consegue realizar diversas ações com as células, como selecionar, copiar e deletar
- Opção navegar com as teclas do teclado
- É possível utilizar componentes customizados para renderização
- Muitas funções de callback disponíveis
Qual a melhor livraria React Table para você?
A melhor biblioteca de React Table para você é a que soluciona seus problemas de maneira rápida e fácil. Além do mais, ela deve ser flexível para você possa mexer na estrutura futuramente sem mais problemas.
O ideal hoje em dia seria escolher o React Table como framework para a sua aplicação. No entanto, caso você precise de outras funcionalidades e não de extensibilidade, pode optar por uma livraria como o Material Table, ou algo do gênero.
Importante lembrar que para cada caso e situação, as bibliotecas têm suas vantagens e desvantagens.
Quando construir a sua própria interface para a React Table?
Os principais cenários nos quais você vai precisar criar a sua própria interface para a React Table são:
- Quando sua tabela é muito personalizada e depende de outros componentes
- Quando você está usando as lógicas de uma tabela, mas na realidade está utilizando outras estrutura por cima
- Tabelas de comparação, como páginas de produtos
- Tabelas de preço
Como criar e configurar uma React Table básica? Passo a passo!
Bem, vamos deixar a teoria de lado e começar a prática. Iniciamos então criando o projeto com o React Table.
Rode o seguinte comando no seu terminal:
npx create-react-app react-table-trybeLembre-se que você pode colocar o nome que quiser no projeto.
Instalando o React table
Dentro da pasta do seu projeto, instale a biblioteca com o seguinte comando:
yarn add react-tablePronto. Agora, instalaremos o Axios para recuperar os dados para a nossa tabela.
Instalando o Axios
Precisamos do Axios para chamar a nossa API REST falsa que contém os dados paginados. O site que vamos usar é esse aqui. Para instalar o Axios, rode o comando:
yarn add axiosTestando o projeto inicial
Antes de avançar, execute o comando de inicialização do projeto React:
yarn startSe tudo ocorrer corretamente, aparecerá a seguinte tela para você:

Com isso, podemos seguir para o próximo passo.
Importando Axios e Hooks
Abra o seu editor de texto da sua preferência. No nosso caso usamos o VSCode.
No arquivo App.js que está dentro da pasta src, vamos importar o Axios e limpar o código.
import './App.css';
import axios from "axios"
function App() {
return (
<div className="App"></div>
);
}
export default App;Inicializando com o useState
Aqui criamos algumas variáveis para salvar os valores que vem da API, a partir desses valores podemos montar a nossa tabela.
import './App.css';
import { useState } from 'react';
import axios from "axios"
function App() {
// Array com os passageiros falsos da API
const [data, setData] = useState([])
// Número total de páginas
const [totalPages, setTotalPages] = useState(1)
// Número total de passageiros
const [totalPassengers, setTotalPassengers] = useState(1)
return (
<div className="App"></div>
);
}
export default App;Usando o Axios para buscar os dados
Nesse momento, fazemos a chamada do Axios e definimos os valores nas variáveis do React.
import './App.css';
import { useEffect, useState } from 'react';
import axios from "axios"
function App() {
// Array com os passageiros falsos da API
const [data, setData] = useState([])
// Número total de páginas
const [totalPages, setTotalPages] = useState(1)
// Número total de passageiros
const [totalPassengers, setTotalPassengers] = useState(1)
// Hook para fazer a primeira chamada do componente
useEffect(() => {
// Função para recuperar informações da API
axios.get("https://api.instantwebtools.net/v1/passenger?page=0&size=10")
.then((res) => {
// Pega e define os valores nas respectivas variáveis
const { data, totalPages, totalPassengers } = res.data
setData(data)
setTotalPages(totalPages)
setTotalPassengers(totalPassengers)
})
}, [])
return (
<div className="App"></div>
);
}
export default App;Com isso, já é possível iniciar a montagem da nossa tabela.
Criando componente de Tabela
Ao lado do App.js, criamos o Table.js. Nele, criaremos toda a lógica e layout da tabela.
// Table.js
function Table({ columns, data }) {
return (
<div>
Tabela
</div>
)
}
export default Table;Definindo as colunas
Agora, ao lado do App.js, criamos as colunas para a tabela.
import './App.css';
import { useEffect, useMemo, useState } from 'react';
import axios from "axios"
import Table from './Table';
function App() {
...
// Colunas da nossa tabela
const columns = useMemo(
() => [
{
// Primeiro grupo - Informações do passageiro
Header: "Informações do passageiro",
// Colunas do primeiro grupo
columns: [
{
Header: "Nome",
accessor: "name"
},
{
Header: "Viagens",
accessor: "trips"
}
]
},
{
// Segundo grupo - Detalhes do vôo
Header: "Detalhes do vôo",
// Colunas do segundo grupo
columns: [
{
Header: "Nome",
accessor: "airline[0].name"
},
{
Header: "País",
accessor: "airline[0].country"
},
{
Header: "Slogan",
accessor: "airline[0].slogan"
}
]
}
],
[]
);
...
return (
<div className="App">
<Table columns={columns} data={data} />
</div>
);
}
export default App;Nas colunas, criamos dois grupos de cabeçalho e coluna. Já nos campos acessor, adicionamos o caminho de cada valor em nosso objeto, que é deste formato:
{
"_id": "601c2761d9d65901b92418b2",
"name": "Vikas Rathod",
"trips": 200,
"airline": [
{
"_id": "5f22b338b8c8cbc7bc7a44af",
"id": 20,
"name": "Air France",
"country": "France",
"logo": "https://upload.wikimedia.org/wikipedia/en/thumb/e/ed/EVA_Air_logo.svg/250px-EVA_Air_logo.svg.png",
"slogan": "Sharing the World, Flying Together",
"head_quaters": "376, Hsin-Nan Rd., Sec. 1, Luzhu, Taoyuan City, Taiwan",
"website": "www.evaair.com",
"established": "1989",
"__v": 0
}
],
"__v": 0
}Adicionando dados às colunas com useTable
Agora, vamos adicionar dados à tabela.
// Table.js
import React from "react";
import { useTable } from "react-table";
function Table({ columns, data }) {
// Utilizando o hook useTable e passando as colunas com os dados.
// É retornado para a gente todas as informações necessárias para
// montar a tabela.
const {
getTableProps, // propriedades da tabela
getTableBodyProps, // propriedades do corpo da tabela
headerGroups, // os valores de agrupamento de tabela, caso sua tabela use
rows, // linhas da tabela baseado nos dados e colunas
prepareRow // Prepara a linha (Essa função deve ser chamada para cada linha)
} = useTable({
columns,
data
});
/*
Aqui renderizamos a nossa tabela.
Como já sabemos, o React Table não possui nenhum comportamento visual, logo,
depende que a gente adicione os elementos e estilo.
O React Table vai ajudar a gente a controlar os estados e lógicas da tabela.
*/
return (
<table {...getTableProps()}>
<thead>
{headerGroups.map(headerGroup => (
<tr {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map(column => (
<th {...column.getHeaderProps()}>{column.render("Header")}</th>
))}
</tr>
))}
</thead>
<tbody {...getTableBodyProps()}>
{rows.map((row, i) => {
prepareRow(row);
return (
<tr {...row.getRowProps()}>
{row.cells.map(cell => {
return <td {...cell.getCellProps()}>{cell.render("Cell")}</td>;
})}
</tr>
);
})}
</tbody>
</table>
);
}
export default Table;Cada linha de código tem a sua explicação, mas basicamente o que fizemos foi conectar ao hook do React Table e renderizar a tabela a partir do dados que ele nos retorna.
Visualizando o resultado da tabela
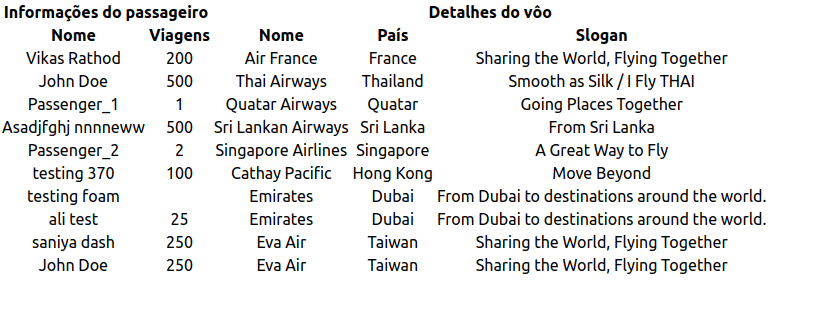
A nossa tabela, inicialmente, ficou assim:

Já que a tabela não tem nenhum estilo por padrão, o resultado final ficou um pouco estranho visualmente. Porém, logo mais vamos adicionar alguns estilos nela e melhorar isso.
Filtrando nossa tabela com useFilter
Vamos adicionar o primeiro recurso à nossa tabela. Para realizar a filtragem de dados, vamos criar um campo de texto no qual o valor será pesquisado a partir do nome do passageiro.
No Table.js, adicionamos o input e sua estrutura básica.
// Table.js
// Criando o estado
const [valueInput, setValueInput] = useState("");
// Atualiza o estado quando o valor muda
const handleValueChange = e => {
const value = e.target.value || "";
setValueInput(value);
};
// Input element
<input
value={valueInput}
onChange={handleValueChange}
placeholder={"Busca pelo nome"}
/>Bem, já temos o nosso elemento. Agora, como fazemos para realizar o filtro?
Para isso, precisamos usar um plugin do React Table chamado useFilters.
// Table.js
const {
getTableProps,
getTableBodyProps,
headerGroups,
rows,
prepareRow,
setFilter // Com a passagem do hook useFilters, temos a possibilidade filtrar a tabela com a função setFilter
} = useTable(
{
columns,
data
},
useFilters // adicionando o hook useFilters na tabela
);Em nosso exemplo, vamos apenas filtrar pelo nome do passageiro. Assim, temos que passar como parâmetro tanto o nome da variável no campo de data, quanto o valor do input. Vamos atualizar a nossa função de busca:
const handleValueChange = e => {
const value = e.target.value || undefined;
setFilter("name", value); // Atualiza o nome filtro "name". Com isso, a tabela sabe fazer a busca e mostrar apenas elementos parecidos com esse
setValueInput(value);
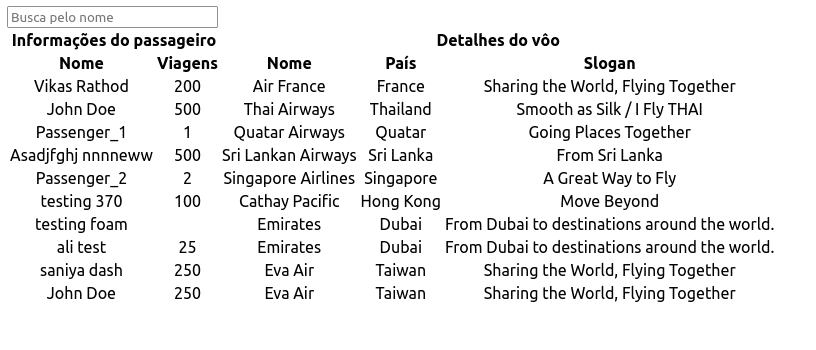
};Até agora ficou assim:

Pesquisando no filtro:

Este é apenas um exemplo simples de como filtrar a nossa tabela. Agora vamos ver como classificar a tabela.
Classificando a tabela com useSortBy
Também é muito simples adicionar ordenação na nossa tabela. Primeiro, vamos adicionar o hook useSortBy como um dos nossos plugins.
const {
getTableProps,
getTableBodyProps,
headerGroups,
rows,
prepareRow,
setFilter
} = useTable(
{
columns,
data
},
useFilters,
useSortBy // Este hook nos ajuda a reorganizar a tabela
);Depois, modificamos um pouco as propriedades do cabeçalho da tabela:
<th
{...column.getHeaderProps(column.getSortByToggleProps())}
>
{column.render("Header")}
</th>Pronto! Conseguimos modificar a ordenação das colunas da nossa tabela, tudo de forma automática e fácil.

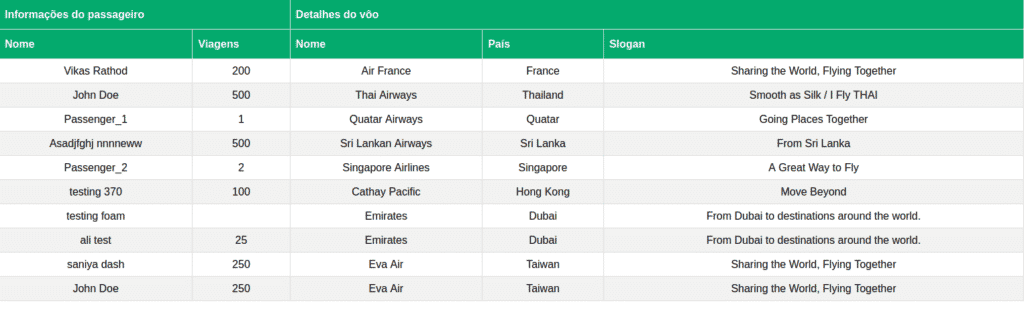
Estilizando a tabela
Precisamos linkar um arquivo CSS para o nosso componente para estilizar a tabela. Basta adicionar o seguinte código à tabela:
// Table.js
import "./Table.css"Sinta-se livre para fazer o seu próprio estilo. No nosso caso, fizemos as seguintes regras:
table {
font-family: Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
table td, table th {
border: 1px solid #ddd;
padding: 8px;
}
table tr:nth-child(even){background-color: #f2f2f2;}
table tr:hover {background-color: #ddd;}
table th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #04AA6D;
color: white;
}
Usando o usePagination na tabela
Voltando para o início da construção do App.js. Temos a possibilidade de paginar os dados da API, passando o parâmetro page e o valor da página. Para conseguir paginar a nossa tabela devemos usar o hook usePagination e adicionar configurações para a troca da página.
Inicialmente, o nosso hook do useTable fica da seguinte maneira:
const {
prepareRow, // Prepara a linha (Essa função deve ser chamada para cada linha),
pageCount, // Contador de páginas
state: { pageIndex }, // Página atual, começando do 0
gotoPage, // Função para mudar página
nextPage, // Função para avançar página
previousPage, // Função para retroceder página
canPreviousPage, // Booleano que checa se o botão de voltar pode estar habilitado
canNextPage // Booleano que checa se o botão de avançar pode estar habilitado
} = useTable({
columns,
data,
initialState: { pageIndex: 0 }, // Estado inicial da tabela
manualPagination: true, // Paginação manual, ou seja, é preciso que a gente faça todo o esquema de paginação
pageCount: totalPages, // Quantidade de páginas
},
usePagination // Hook para a paginação funcionar
);Agora, para terminar as configurações no componente de tabela, temos que colocar mais algumas propriedades, funções de useEffect e o elemento de paginação.
//Table.js
function Table({ columns, data, totalPages, fetchData }) // Adicionamos totalPages e fetchData
useEffect(() => {
fetchData({ pageIndex }) // Vai chamar a função do pai passando a página atual da tabela
}, [fetchData, pageIndex])
// Elemento de paginação, onde tem todas as regras de avançar e retroceder
<div className="pagination">
<button onClick={() => gotoPage(0)} disabled={!canPreviousPage}>
{'<<'}
</button>{' '}
<button onClick={() => previousPage()} disabled={!canPreviousPage}>
{'<'}
</button>{' '}
<button onClick={() => nextPage()} disabled={!canNextPage}>
{'>'}
</button>{' '}
<button onClick={() => gotoPage(pageCount - 1)} disabled={!canNextPage}>
{'>>'}
</button>{' '}
<span>
Página{' '}
<strong>
{pageIndex + 1} de {pageCount}
</strong>{' '}
</span>
</div>No arquivo App.js fazemos o seguinte:
// App.js
// Função callback que faz novamente a chamada para a API, passando a página da tabela
const fetchData = useCallback(({ pageIndex }) => {
axios.get(`https://api.instantwebtools.net/v1/passenger?page=${pageIndex}&size=10`)
.then((res) => {
console.log(res.data)
// Pega e define os valores nas respectivas variáveis
const { data, totalPages, totalPassengers } = res.data
setData(data)
setTotalPages(totalPages)
setTotalPassengers(totalPassengers)
})
}, [setData, setTotalPages, setTotalPassengers])
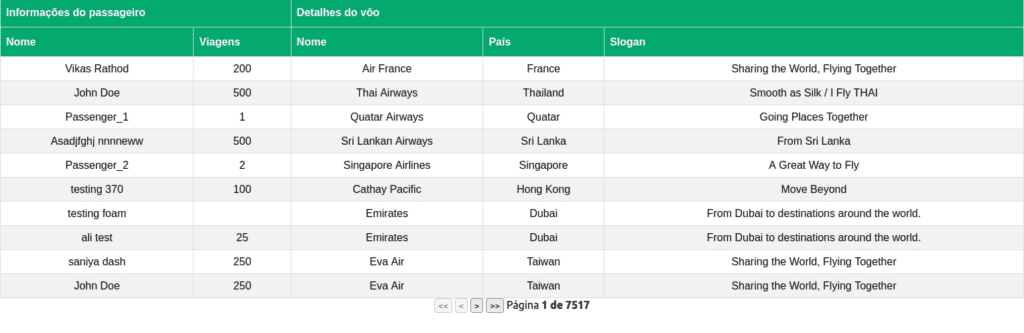
<Table columns={columns} data={data} totalPages={totalPages} fetchData={fetchData} />Com tudo modificado e salvo, conseguimos testar a nossa tabela.

As formas de utilizar o usePagination podem ser mais complexas e avançadas do que esta. Aqui, utilizamos apenas um exemplo simples para dar uma noção de quão poderoso o React Table consegue ser.
Conclusão
O React Table é simples, rápido e flexível. Com ele conseguimos criar diversos tipos de tabela utilizando a mesma lógica e os mesmos componentes, tudo isso de maneira bem genérica e versátil.
React Table atualmente é um dos projetos de código aberto mais populares para criação de tabelas. Isso se deve ao fato de ter uma comunidade agregadora, onde muitos contribuidores ajudam e o desenvolvedor principal sempre lança novos recursos.
Esperemos que neste artigo você tenha aprendido um pouco mais sobre como criar e evoluir uma tabela proporcionalmente atrelado aos recursos que você precisa. Quer aprender mais sobre o assunto? Leia também nosso artigo sobre HTML table: criando tabelas com HTML.