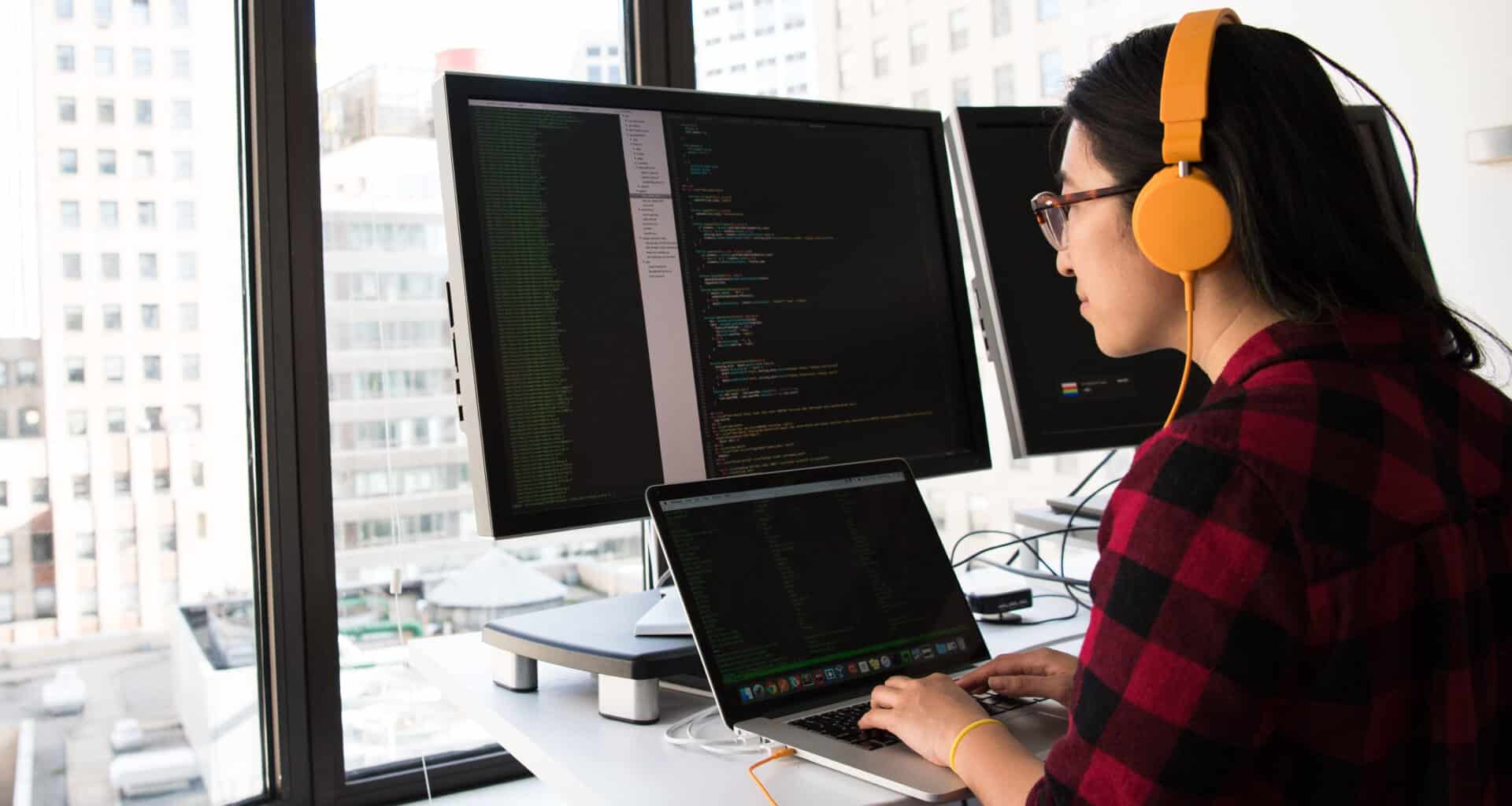
Uma das preocupações ao desenvolver uma aplicação para desktop é em relação ao sistema operacional no qual ela será executada, já que existem diferenças fundamentais entre eles. O Electron framework oferece uma maneira mais simples de desenvolver aplicações multiplataformas e solucionar este desafio.
Electron permite utilizar todos os recursos de uma aplicação web, como os inúmeros frameworks para JavaScript disponíveis, dentre eles Bootstrap e React. Por isso, vale a pena entender como essa tecnologia funciona.
Para que você conheça os recursos dessa ferramenta, fizemos este post com os seguintes tópicos:
- O que é o Electron?
- Como surgiu o Electron? Conheça a história!
- Entenda a arquitetura do Electron!
- Para que serve o Electron? 4 Aplicações!
- Quais as vantagens de usar o Electron?
- Quais as desvantagens do Electron?
- Conheça algumas ferramentas para usar com Electron!
- Bibliotecas para usar com Electron: Angular, React, JQuery, entre outros!
- Como usar o Electron na prática? Confira o passo a passo!
- Desenvolvendo aplicações com Electron e Vue.JS!
Boa leitura!
O que é o Electron?
O Electron é um framework multiplataforma desenvolvido pelo GitHub. Sua primeira versão foi em 2013 e seu objetivo é permitir a construção de aplicações para desktops com a utilização de tecnologias usadas em desenvolvimento para web, como HTML, CSS e JavaScript.
Para isso, o Electron utiliza o Chromium, que é a versão código aberto do navegador Chrome. A ideia é que a aplicação desenvolvida seja executada sobre ele como se fosse uma aplicação web. Além disso, o Electron também utiliza o Node.js, componente que oferece recursos adicionais para acessar funções internas do sistema operacional, como permitir o acesso a diretórios e arquivos.
Para garantir a segurança dos dispositivos, as aplicações web comuns não conseguem utilizar recursos do sistema operacional. Essa é uma forma de proteger o computador de operações indevidas por sites maliciosos, por exemplo. O Electron, entretanto, permite essa interação. Por conta disso, é uma ferramenta que pode ser utilizada para construir aplicações desktop.
É importante dizer que o Electron permite a geração de um pacote de distribuição, ou seja, toda a aplicação desenvolvida é compilada e transformada em versões para rodar em diferentes sistemas operacionais, entre eles: Windows, Linus e macOS.
Como surgiu o Electron? Conheça a história!
O Electron surgiu em abril de 2013. A criação desse framework é atribuída ao Github, mas especificamente a Cheng Zhao, um engenheiro da equipe. O objetivo base do projeto era criar uma plataforma capaz de reunir tecnologias como HTML, CSS e Javascritpt, em um único editor multi-plataforma. Lá no início, o Electron era chamado por um outro nome: Atom Shell.
A plataforma se tornou um opensource ainda em maio de 2014, sob a licença MIT. O Electron js é hoje mantido pela OpenJS Foundation, organização que tem por objetivo apoiar projetos opensource baseados em Javascript, como o Electron.
Com o tempo, o Electron foi se popularizando ainda mais. Diversas aplicações conhecidíssimas hoje em dia foram desenvolvidas com Electron, como o Skype, Twitch ou o popular Whatsapp. Você pode ver a lista completa de aplicações desenvolvidas com Electron aqui.
Entenda a arquitetura do Electron!
A arquitetura de um projeto Electron é composta por três estruturas: main process, renderer process e a comunicação entre esses processos. Veja a imagem a seguir:
1. Main process (processo principal)
O Main Process é o arquivo principal, único. Através das instâncias de BrowserWindow, ele consegue criar as janelas da aplicação. Para a definição do Main Process é primeiro criado um arquivo package.json e nele definido o Main Process na propriedade main.
2. Renderer process (processo de renderização)
O Renderer Process é feito através do Chromium. Cada janela desktop do Electron, ou seja, cada página web, é renderizada em seu próprio processo.
3. IPC (Comunicação entre Processos) e RPC (Chamada de Procedimentos Remotos)
O RPC, Remote Procedure Call, ou Chamada de Procedimentos Remotos, em português, é um método. O RPC é usado dentro do conceito de IPC (Comunicação entre Processos), utilizado pelo Electron.
É através de RPC e IPC que é feita a comunicação entre o main process (processo principal) e o renderer process (renderização). Ou seja, entre partes .js e partes .html, fruto já do processo de renderização.
Para comparar esses processos, observe esta tabela:
Para que serve o Electron? 4 Aplicações!
Como dissemos, o Electron é utilizado para desenvolver aplicações para desktops, que tanto podem acessar recursos do computador local, quanto utilizar dados externos com o uso de APIs — Application Programming Interface. Portanto, é uma tecnologia que oferece inúmeras possiblidades de desenvolver diferentes tipos de aplicação. Confira, a seguir, algumas ferramentas que foram desenvolvidas com o Electron.
1. Slack
O Slack é uma ferramenta de chat utilizada por empresas para facilitar a comunicação entre as pessoas. Ela oferece uma série de recursos, como o compartilhamento de arquivos, chamadas de voz e vídeo e muito mais. Além disso, ela permite a integração com diversos aplicativos, como Zoom, Google Drive, entre outros.
2. Visual Studio Code
O Visual Studio Code é um poderoso editor de código, desenvolvido pela Microsoft com código aberto. Ele pode ser utilizado em Windows, Linux e macOS, além de permitir o desenvolvimento de programas em diversas linguagens de programação, como PHP, Ruby, Rust, C e muitas outras.
3. Hyper
O Hyper é uma interface para linhas de comandos para as plataformas Windows, Linux e macOS. Seu objetivo é oferecer uma interface mais bonita e amigável para executar atividades como o acesso a servidores remotos e a execução de comandos diversos. Além disso, ele permite a instalação de temas e plugins, o que torna a ferramenta ainda mais amigável e funcional.
4. Atom.io
O Atom.io é um editor de texto desenvolvido pela GitHub que oferece uma série de recursos, dentre elas a instalação de temas e plugins, os quais
adicionam inúmeras funcionalidades. Uma de suas aplicações é para a edição de código fonte e oferece suporte a diversas linguagens de programação, como JavaScript, Linguagem C, Ruby e muito mais.
Quais as vantagens de usar o Electron?
Existem diversos benefícios em utilizar o Electron framework. Confira alguns deles a seguir.
Permite o desenvolvimento de aplicações multiplataforma
Qualquer aplicação desenvolvida com esse framework será um Electron app multiplataforma. Na prática, não importa se o desenvolvimento for em um ambiente Windows, pois ao criar o pacote de distribuição, podemos indicar a plataforma em que queremos utilizar o sistema.
O Electron é um framework open source
Uma das vantagens de utilizar o Electron é ele ser um framework de código aberto. Isso significa que não é preciso pagar pela licença de uso, o que contribui para a redução de custos com o desenvolvimento. Ele também conta com uma grande comunidade de pessoas desenvolvedoras que auxiliam no desenvolvimento da ferramenta, além de um fórum para trocar experiências e esclarecer dúvidas.
Oferece diferentes formas de distribuição
As aplicações desenvolvidas podem ser compiladas para distribuição em pacotes por meio de diferentes recursos disponíveis, como o electron-package ou electron-builder, e serem instaladas por meio de gerenciadores de pacotes, como o NPM. Além disso, as atualizações do aplicativo também são efetuadas de forma simples e rápida.
Utiliza tecnologia de aplicações web
As aplicações desenvolvidas em Electron utilizam HTML, CSS e JavaScript. Portanto, é possível utilizar muitos recursos dessas ferramentas nas aplicações desktop, além de elas serem mais conhecidas entre as pessoas programadoras. De acordo com a pesquisa da StackOverflow, de 2020, JavaScript é utilizado por 67,7%, enquanto HTML e CSS, por 63,1% das pessoas entrevistadas.
Desenvolve aplicações nativas
Para utilizar as aplicações desenvolvidas em Electron não é preciso abrir um navegador e acessar um site específico. Em vez disso, elas ficam instaladas no computador como um Electron app e podem ser acessadas pela barra de tarefas do Windows ou do sistema em que estiver instalada.
Quais as desvantagens do Electron?
Apesar das inúmeras vantagens, o Electron tem também seus pontos negativos. Primeiro, é pesado. Isto é, demanda um alto uso de memória e armazenamento. Um outro fator está relacionado a segurança.
Basicamente, o Electron garante um alto nível de controle da pessoa desenvolvedora, o que pode tornar tudo ainda mais seguro, ou vulnerável, a depender do grau de conhecimento da pessoa em questão. Além disso, devido a relação com o Chromium, quando a execução acontece em uma versão mais antiga dele, podem ser abertas brechas de segurança entre essa versão antiga e o que já foi corrigido na nova, o que pode ser explorado por invasores.
Por último, um incômodo em relação ao Electron é por seu aspecto genérico em apresentação e comportamento. De modo geral, o Electron não permite uma diversidade de experiência visual entre plataformas, ou seja, tende a uma padronização.
Conheça algumas ferramentas para usar com Electron!
A plataforma conta ainda com diversas ferramentas, que facilitam o trabalho da pessoa desenvolvedora. Aqui falaremos sobre algumas delas:
- Electron: relaciona-se a instalação de binários Electron pré-construídos. Para isso, usa-se npm.
- Electron compile: permite a compilação em tempo real, ou seja, sem uma pré-compilação.
- Electron packager: ferramenta de linha de comando que empacota (zip) arquivos e os distribui.
- Devtron: é a extensão oficial DevTools. O Devtron serve para inspecionar, monitorar e depurar a aplicação. Entre seus recursos está a exibição de gráficos, o monitor de IPC, o inspetor de eventos e o App Linter.
- Spectron: essa ferramenta funciona como plataforma de testes. Para isso, usa o Chrome Driver.
Bibliotecas para usar com Electron: Angular, React, JQuery, entre outros!
Além de tudo, o Electron ainda permite o uso de diversas bibliotecas muito populares, por sua base em Javascript. Essa variedade de bibliotecas proporciona a pessoa desenvolvedora uma multiplicidade de recursos! Angular, React e JQuery são algumas das possibilidades. Sem dúvidas, vale a pena conhecer melhor o React e as principais bibliotecas do Angular.
Como usar o Electron na prática? Confira o passo a passo!
Nada melhor que colocar a mão na massa para ver como o Electron funciona. Por isso, vamos mostrar um guia prático com os passos essenciais para começar a utilizar a ferramenta.
1. Confira os pré-requisitos para usar o Electron
Precisamos garantir que temos todos os pré-requisitos antes de iniciar a construção da nossa aplicação.
Para que o Electron js funcione, é preciso ter o Node.js instalado no computador. Ele pode ser baixado em versões para Windows, Linux e macOS. A forma de instalação recomendada pelo Electron é adicioná-lo como uma dependência do projeto que será desenvolvido.
2. Tenha clareza sobre a estrutura da aplicação
Para o desenvolvimento com Electron, é preciso ter com clareza a estrutura envolvida. A aplicação Electron é composta por três partes.
- Package.json: é o elemento que destaca o arquivo principal. Trata-se de uma espécie de repositório das declarações e dependências principais da aplicação.
- Main.js: é o main process (processo principal). O main.js inicia a aplicação e cria a janela da renderização.
- Index.html: corresponde ao renderer process (processo de renderização) da aplicação. Index.html é a página web que é renderizada.
3. Inicie o projeto e instale o Electron
Os projetos em Electron devem conter uma estrutura básica, que não é criada automaticamente. Portanto, crie dois arquivos vazios na pasta escolhida para o projeto com os seguintes nomes: main.js e index.html. Agora, vamos iniciar a aplicação e adicionar o Electron como dependência.
Então, digite o seguinte comando:
npm initO arquivo de configuração em formato JSON, chamado package.json, será adicionado na pasta e será usado para relacionar as dependências utilizadas no projeto. A primeira dependência que vamos incluir é o framework Electron.
Para isso, digite o seguinte comando:
npm install --save-dev electronEsse comando fará a instalação do Electron na pasta node_modules, que é utilizada para armazenar as dependências do projeto, e adicionará um registro no arquivo package.json para indicar a dependência.
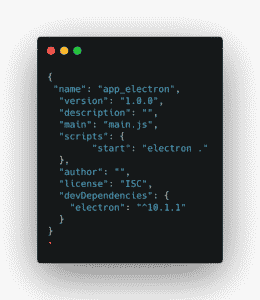
Também devemos alterar o campo scripts para adicionar a indicação para a inicialização do Electron. Portanto, adicione o comando a seguir nesse campo:
"scripts": {
"start": "electron ."
},
.Confira como ficará o arquivo package.json:

4. Crie os arquivos da aplicação
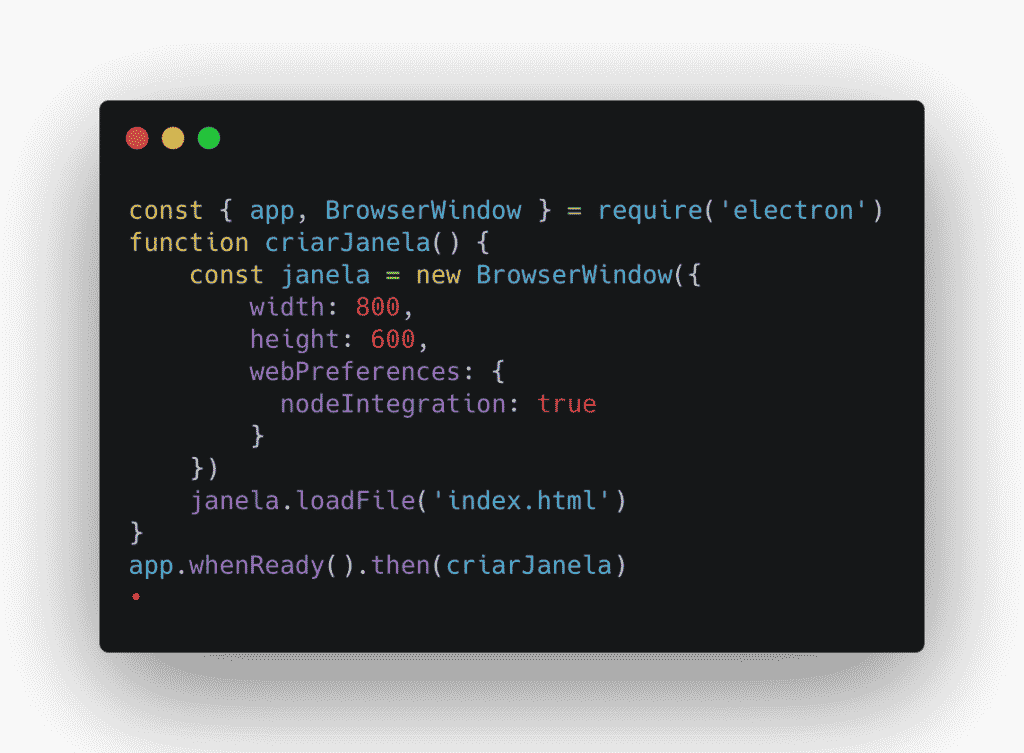
O próximo passo é configurar o arquivo main.js para que ele execute o framework Electron JavaScript e aplique as definições indicadas — como o tamanho da janela — além de chamar a página inicial da aplicação.
Confira, a seguir, um exemplo básico de seu conteúdo:

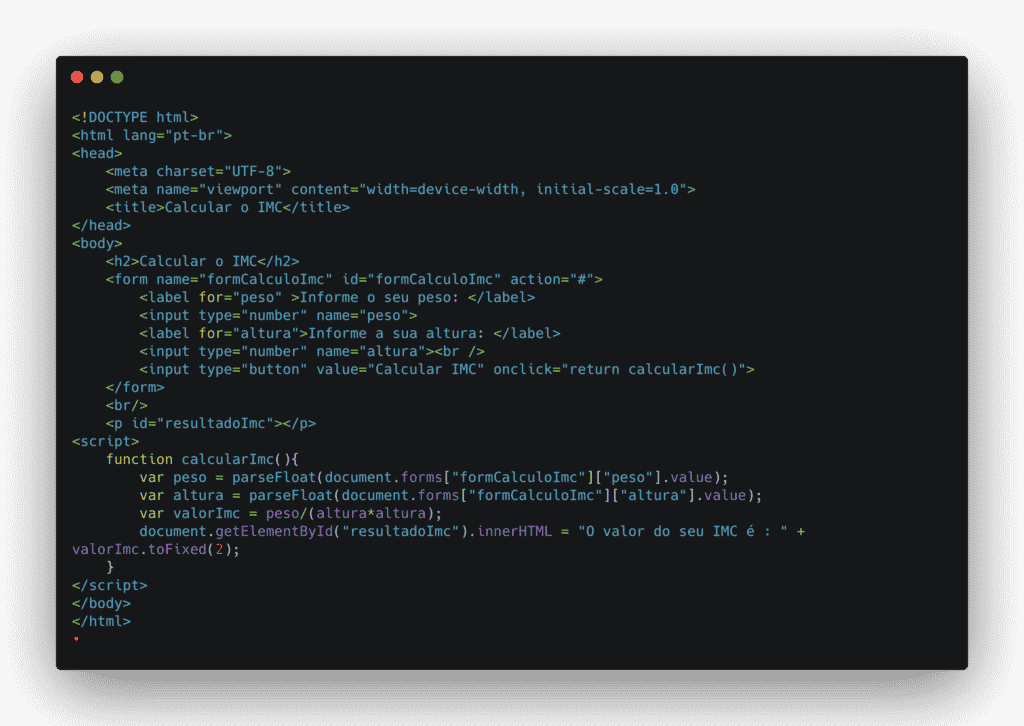
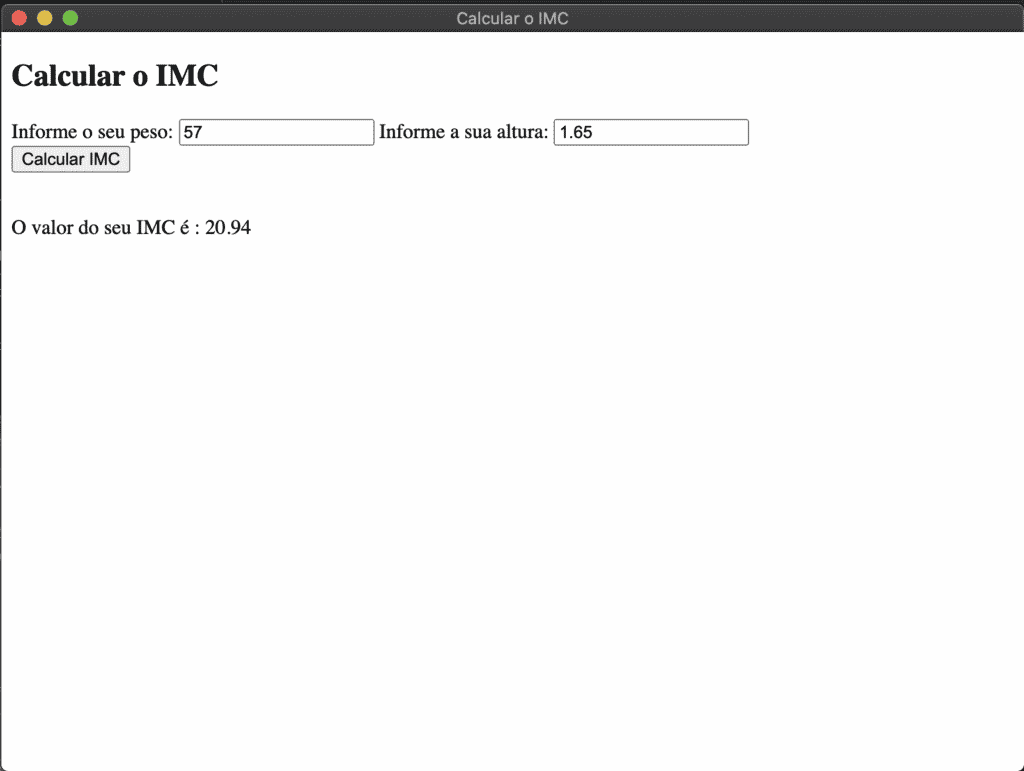
O próximo passo é desenvolver o conteúdo do arquivo HTML. Vamos simular uma aplicação que calcula o valor do IMC. Portanto, teremos um formulário com dois campos e um botão para executar o cálculo. A seguir, o resultado será exibido na tela.
Veja o código abaixo:

5. Teste a aplicação
Agora, podemos fazer um teste da aplicação. Para isso, basta digitar o comando a seguir:
npm start
Perceba que será aberta uma janela com a execução da aplicação que escrevemos no código HTML.
6. Crie o pacote de distribuição
Por fim, vamos criar a distribuição do aplicativo. Existem diferentes formas de executar essa tarefa. Uma delas é com a utilização do electron-package, que faz a compilação de todos os arquivos do projeto e gera o arquivo executável.
Entretanto, é preciso primeiro instalar o pacote por meio do seguinte comando:
npm install electron-package --save-devA próxima etapa é criar a aplicação, que é feita da seguinte forma:
electron-packager <pasta_da_aplicação> <nome_da_aplicação>Pronto! O aplicativo foi criado na pasta da aplicação:

Vale dizer que, com esse comando, a versão é criada para o sistema operacional utilizado, que nesse exemplo foi o Windows. Para criar o pacote para outras plataformas, é preciso especificá-las após o parâmetro <nome_da_aplicação>.
O framework Electron é uma poderosa ferramenta para a criação de aplicações para desktops, as quais podem ser distribuídas para diferentes sistemas operacionais. Além de HTML, CSS e JavaScript, também é possível adicionar utilizar outros frameworks para aprimorar ainda mais o desenvolvimento da aplicação, como o Bootstrap, Vue.js e muito mais.
Desenvolvendo aplicações com Electron e Vue.JS!
Com o Electron, é possível ainda desenvolver aplicações desktop a partir do Vue.js, um outro framework Javascript. Umas das maiores vantagens é que dessa forma o Vue.js passa a funcionar em desktop, sendo construída uma só estrutura. Para isso, será necessária a obtenção do Vue CLI Plugin Electron Builder.
Gostou do nosso conteúdo sobre o que é o Electron framework? Então, confira este post sobre o que é low-code e quais os benefícios dessa metodologia de desenvolvimento!
Conclusão
Como vimos, o Electron é multiplataforma, prático e versátil, apresentando então diversas vantagens. Agora que você sabe o que é Electron e todas as possibilidades que esse framework opensource oferece, já pode explorar todo o universo do electron js e tornar-se uma pessoa desenvolvedora ainda mais completa!
Quer continuar se aprimorando? Veja aqui mais 26 ferramentas que, assim como o Electron, toda pessoa desenvolvedoa deve conhecer.